Webサイトは作って終わりじゃない!作ったあとの分析も大事。アクセス解析=Googleアナリティクス(GA)といっても過言ではない必須ツールですが、最初は膨大な数字の山に戸惑いますよね。
今回はWebサイトの目的、GAの導入、そして大事な3つの数字「ユーザー」「セッション」「PV」を解説。Webデザイナーでも知っておきたいWebマーケの基本!
- Webサイト、なんのために作ってますか?
- GAの導入手順
- トラッキングID、トラッキングコード
- ホーム画面
- ユーザーサマリー
- ユーザー、セッション、PVの違い
- ユーザー、セッション、PVで割り出せる指標
- その他の項目
- 最後に
Webサイト、なんのために作ってますか?
Webサイトで何かしらの「コンテンツ」を発信するからには自分以外の「誰か(ユーザー)」に見てもらいたいわけですよね。
見てもらったあと、どんなアクションをしてもらいたいか。それがWebサイトの「目的」です。Webサイトが100サイトあったら目的は100通り、それぞれ違うと思います。
大きくわけるとこんな感じでしょうか。
- 認知度アップ、ブランディング
- 問い合わせ、応募、会員登録
- 商品、サービスの購入(ECサイト)
- 広告収益(クリック報酬、成果報酬)
目的を達成するためには、ユーザーにまずサイトを知ってもらう必要があります。そのあと来訪してもらい、コンテンツを見てもらい、最後にアクションしてもらう。これでようやく目的達成です。
- サイトを知ってもらう
- サイトに来てもらう
- コンテンツを見てもらう
- アクションしてもらう
アクションにいたるまでの道のりは長く、大切なのはなんといってもコンテンツです。人の役に立ったり楽しませたりといった、魅力のあるコンテンツを作ることが第一義です。
Googleアナリティクス(GA)を分析することで、ユーザーが実際にどんなアクションをしたかが見えて来ます。
- ユーザーがいつ来たか
- ユーザーがどこから来たか(参照元)
- ユーザーがどのページを見たか(ページビュー)
- 何ページ見たか(回遊)
- ユーザーがどんなアクションをしたか(イベント、コンバージョン)
- どのページからサイトを離れたか(離脱)
- どんなユーザーか(傾向、閲覧環境など)
つまり、自分の意図、目的に対する結果の答え合わせができるということです。
GAの導入手順
GAはGoogleが提供している無料サービスです。利用するにはGoogleアカウントとGoogleアナリティクスの登録が必要です。
全体的にはこんな流れです。
- Googleアカウントの登録(※アカウントがない場合)
- Googleアナリティクス の登録
- 「管理」>「プロパティ」にサイト情報を入力
- 「トラッキングID」を取得
- 「トラッキングコード」をページに埋め込む
※参考:Googleアナリティクス導入時の設定・設置方法【初心者向け】|アクセス解析ツール「AIアナリスト」ブログ
トラッキングID、トラッキングコード
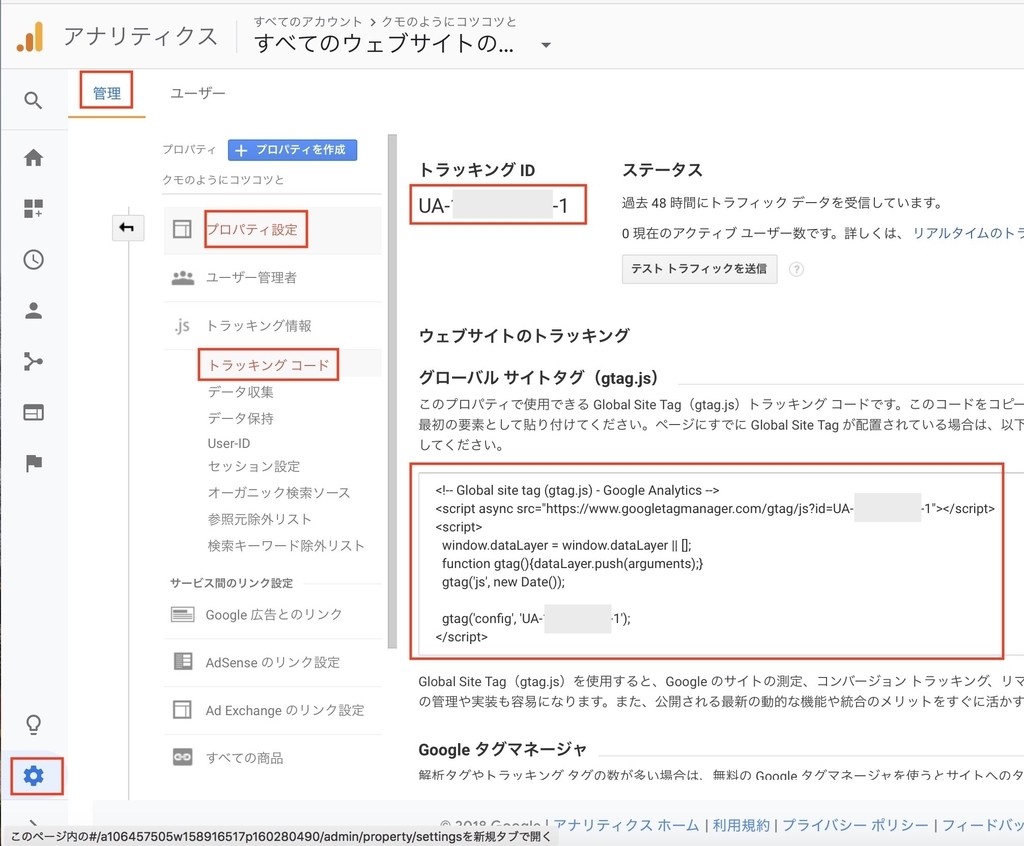
GA管理画面の「トラッキングコード」を開きます。

「トラッキングID」とはUA-000000000-1のような値です。000...の部分は固有の数字が入ります。あなたのサイトとGoogleアナリティクス管理画面を紐づける大事な値です!*1
「トラッキングコード」はこんな感じです。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-000000000-1'); </script>
「トラッキングID」が2箇所見受けられますね。
scriptタグのsrc属性のURLにあるパラメータ?id=以降gtag()メソッドの第2引数
なお、トラッキングコードを貼る場所は<head>タグの直後とのことです。え?ほんと?文字コードの<meta charset="utf-8">より前なのかい?
</head>の直前や</body>の直前に貼ってる例も結構見受けられる。一応それでも計測はされているはず。
ちなみに管理画面からはgoogleのその他のWebマーケサービス(サーチコンソール、アドセンス、アドワーズなど)とも連携が可能です。
- googleサーチコンソールはgoogleの検索ワードを調べる(連携必須!)
- googleアドセンスはサイト内部に広告を掲載する
- googleアドワーズは外部にサイトの広告を出す
ホーム画面
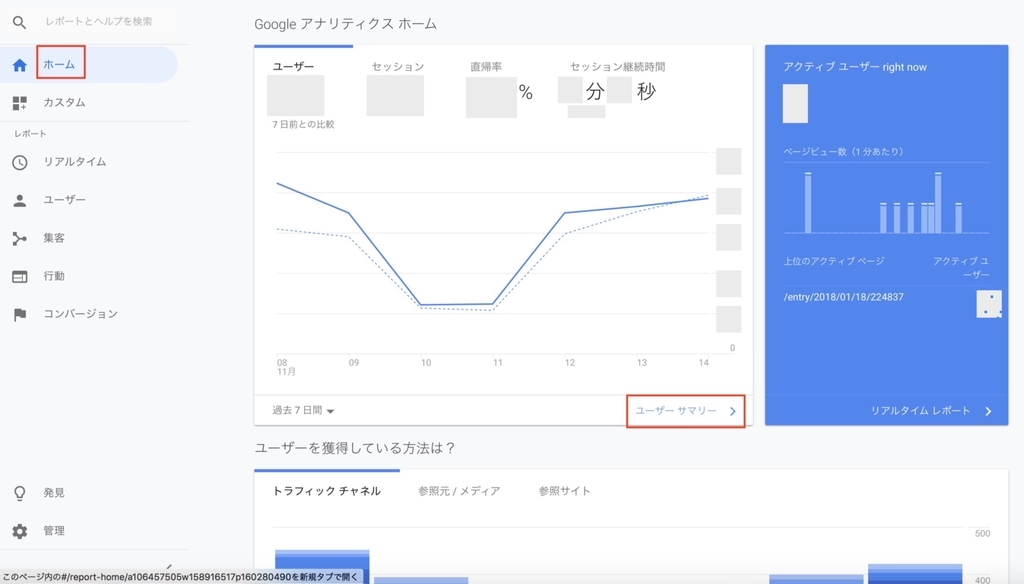
GAを開くと、まず最初に「ホーム」画面が開きます。こんな画面です。

主要な情報がパネル状にならんでいます。パネルの左下で期間の変更、右下で詳細ページに飛べます。
- パネルの左下→期間の変更
- パネルの右下→詳細ページへ
数あるパネルの中でも左上のパネルは一番最初に目につき、面積も大きいですね。ここから「ユーザーサマリー」をクリックします。
ユーザーサマリー
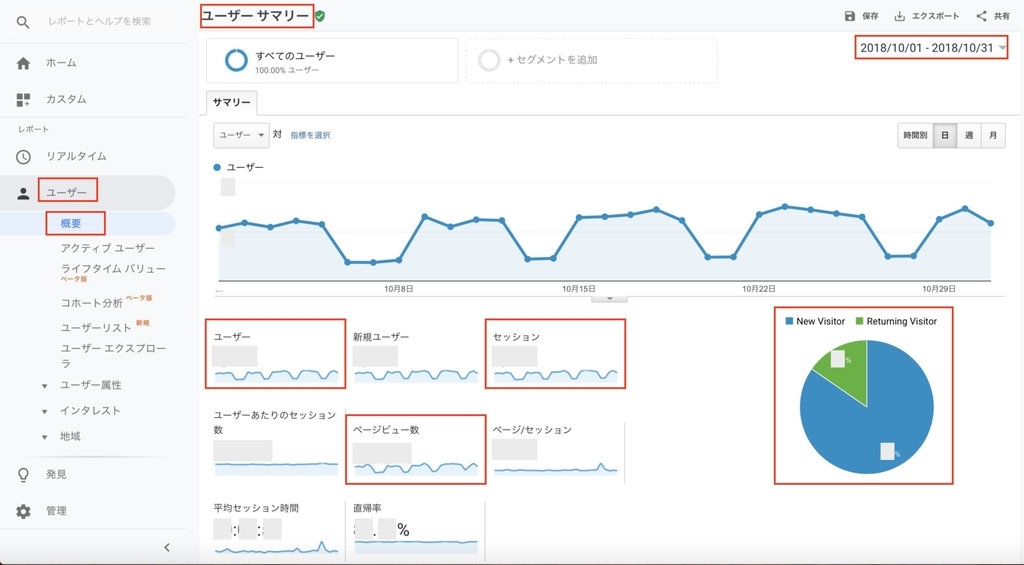
「ユーザーサマリー」画面が開きました。左メニューでは「ユーザー」の「概要」ですね。

- 右上:日付から期間が変えられます
- 線グラフ:時系列の変化が見えます
- 左下:項目ごとの数値が表示されています
- 円グラフ:新規ユーザーとリピーターユーザの比率です。
画面は2018年10月の画面です。線グラフは「ユーザー数」の推移です。私のブログ平日と土日では圧倒的に平日に見られています(笑) また、円グラフを見ると、ほとんどが新規ユーザーとわかります。
次に左下の項目を解説していきましょう。
ユーザー、セッション、PVの違い
左下には項目がいくつか並んでいますが、この中で大事なのは赤ワクで囲った3つ、「ユーザー」「セッション」「PV」です。
- ユーザー:訪問人数
- セッション:訪問回数
- ページビュー数(PV):訪問ページ数
一見すると違いがよくわからないですよね…。Webサイトをお店に例えて考えてみましょう。
例えばあるスーパーがあったとします。
- スーパー=Webサイト
- 売り場=ページ
- ユーザー=お客さん
売り場は「肉」「魚」「野菜」「果物」「飲料」の5つ。
お客はAさん、Bさん、Cさんの3人。
- Aさん:肉→魚→野菜→(店を出る)=1セッション、3PV
- Bさん:肉→果物→(店を出る)=1セッション、2PV
- Cさん:飲料→(いったん店を出る→再来店)→肉→野菜→(店を出る)=2セッション、3PV
ここから導き出されるスーパー全体の分析はこうなります。
- スーパー全体:3人来店、4回来店、売り場8回来訪=3ユーザー、4セッション、8PV
ざっくり数字でイメージできましたでしょうか?この数字の桁(ゼロ)を増やすとGAの実数になります。
ユーザー、セッション、PVで割り出せる指標
ユーザー、セッション、PVを比較すると割り出せる指標があります。先ほどの画面の別項目になります。
- ユーザーあたりのセッション:ユーザーが1セッションの来訪で回遊するページ数
- ページ/セッション:全体の訪問に対する訪問回数
スーパーで例えるとこうなります
- ユーザーあたりのセッション:4セッション/3ユーザー=1.33(お客さん一人あたり平均で1.33売り場に来訪)
- ページ/セッション:8PV/4セッション=2(1回の来店あたり平均で2売り場に来訪)
その他の項目
その他の項目は項目名で想像がつくと思います。
- 新規ユーザー:ユーザー数の中で初めてサイトに訪れたユーザーです。右の円グラフの実数です。
- 平均セッション時間:1回の来訪で何分止まったか。時間が長いほどコンテンツを読み込んだり多くのページをみてくれていることになります。
- 直帰率:最初に来訪したページから他のページに回遊せずにすぐに離脱(別サイトに飛ぶかブラウザを閉じる)した比率です。
新規とリピーターはどちらが多い方がいいと言い切れないですね。新規だけだと定着率が低い、リピーターだけだと普及率が低いということになります。
平均セッション率は長いほどいいですね。直帰率は低いほどいいです。
最後に
ユーザー、セッション、PVの理解はGAのはじめの一歩です。数字の羅列から画面の向こうにいるユーザーの感情の動き、アクションを想像できるようになりたいものです。GAはできることが多すぎてとても奥深いです。シリーズ化していきます!
私もまだまだ真髄まで達していないので、一緒に使いこなせるようになりましょう!
※参考:Web開発環境の記事まとめ
qiita.com
*1:ブログやCMSによってはトラッキングIDを管理画面にペーストして完結する場合もあり。はてなブログもそうです